Widget Guidelines
When designing a widget, follow these principles:
- One widget should serve one definitive goal:
- Don’t cram multiple goals in one widget.
- Should make different widgets for multiple, different goals.
- A widget should be understandable on its own:
- Don’t make a widget heavily dependent on information outside itself.
- Should be independent from the screen itself — so that we can use widgets in multiple screens.
- Should display the time range of the widget’s content.
- The data in the widget should be easy to understand:
- Don’t include so much data in the widget that it’s not easily scannable.
- Don’t use terms and metrics that are not present in the product it refers to.
- Should contain the fundamental knowledge — not more, not less.
- Data in the widget should reflect on any of the followings
- Performance metrics
- Product value
- Health check, system status, leverage
- A widget should lead somewhere:
- Should contain a follow-up action — to provide more details about the insights in the widget, to make a related action. (e.g., details, settings, history, adding new items, etc.)
- A widget should provide insights, not simply raw data:
- Don’t just dump data into the widget.
- Should display data in a way that supports understanding, instead of just listing information.
- A widget should be visual:
- Don’t make text-heavy widgets.
- Should use charts and diagrams to visualize data. See Data Visualization guidelines on how to present data.
- A widget should never be blank:
- Don’t display “empty content” (e.g., empty charts, zeroes everywhere) for widgets with unused features.
- Should have an empty state explaining what information would go here, why it’s not present (e.g., a feature is not in use) and what are the necessary steps to activate it.
- Consider hiding an empty widget completely if there’s no point in displaying an empty state for it.
Placement
A widget can be a static part of the layout, or a movable part of the layout (e.g., on a dashboard where widgets can be moved around). Depending on this, the Widget should follow the guidelines on elevation.

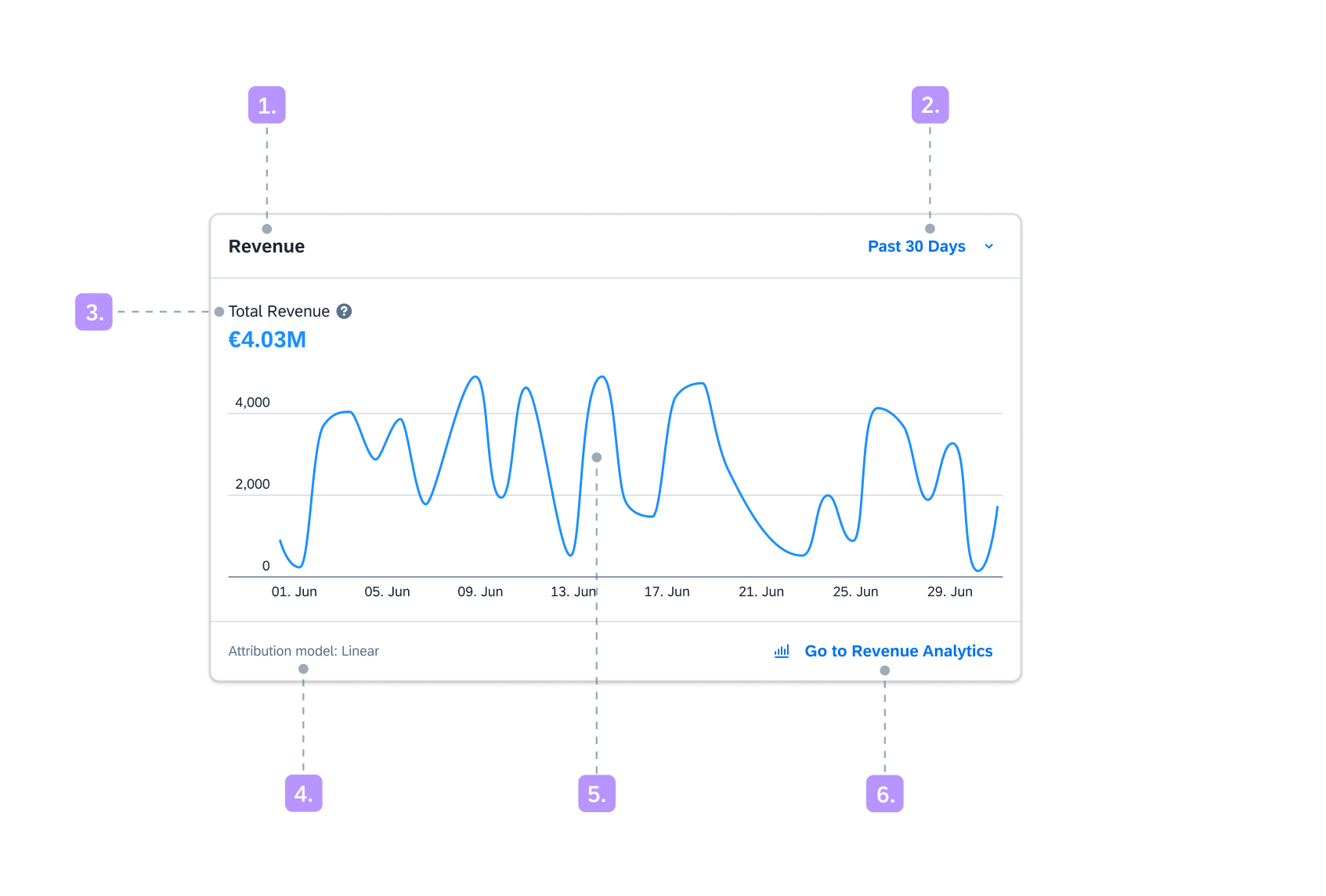
Structure
- Widget title
- Widget settings
- Widget metrics (optional)
- Widget footnotes (optional)
- Widget content
- Widget follow-up actions
Best practices
1. Widget title
Widget titles should:
- Be as short as possible.
- Properly describe the widget even if it’s not in a dashboard [See: A widget should be understandable on its own].
Try to avoid:
- Using generic terms on their own (e.g., Results, Summary, Overview).
- Bad: “Results”, Good: “Campaign Results”.
- Using terms that are not present anywhere in the product it refers to.
2. Widget settings
Widget settings should:
- Be placed in the right side of the title bar.
- Include time range selection and filtering options.
- Include a simple time range selector
- Time range selector should have fixed options: 7, 30, 60, 90 days.
- If a widget doesn’t have a selectable time range, the used time range should still be displayed: today, yesterday, last 30 days, live, etc.
3. Widget metrics (optional)
Widget metrics should:
- Have the highest prominence in the widget, with their meaning below. A breakdown of the total may be provided below that.
- Indicate trends for a given metric
- E.g., open rate for emails — growing or declining
- Contain big numbers and a legend to describe the meaning of the metric.
- For very complex metrics consider defining a shorter title and explain the full meaning in a tooltip.
- Use big numbers to display summarised data, or data at a point in time.
- Big numbers should be abbreviated: instead of 1000, use 1k, and instead of 1 000 000 (or 1 000 k), use 1M.
- Don’t use B to avoid confusion, use M as the biggest step (Also B might cover the real magnitude of very large numbers.)
- Don’t abbreviate percentages.
- Always display the currency symbol when money is represented.
- See existing libs:
5. Widget content
Widget content should:
- Mix data visualization (charts) and metrics (numbers).
- Use charts to display data over time.
- Show relevant details about a point in the charts when hovering over it.
- Feature multiple graphs and widget metrics to display different metrics for the same product or feature.
- All graphs within a widget should display data in the same time range that is set in the widget.
- Feature multiple tabs to separate different set of metrics for the same product or feature see Tab guidelines
- In widgets, tab labels can contain metrics, not just titles.
- Use colors that connect metrics and charts [See: Reporting principles]
- Try to use different colors or color ranges within one dashboard to better separate widgets.
- Colors should be consistent within a product, but not necessarily across the whole Emarsys Suite.
Try to avoid:
- Merging multiple widgets into one widget by using tabs [See principle: One widget should serve one definitive goal]
- Using footnotes
- Use charts and legend to describe content or display further details in the first place.
- Footnotes should be small static texts in the bottom left corner of the widget.
- Consider using inline tooltips instead of footnotes.
6. Widget follow-up actions
Widget follow-up actions should
- Be used for all widgets. [See principle: A widget should lead somewhere]
- Be placed at the bottom-right of the widget in form of a CTA button.
- Start with the more important one if there is more.
- Follow copywriting guidelines accordingly.
Try to avoid:
- Having more than two follow-up actions [See principle: One widget should serve one definitive goal]