Data Visualization
Data visualization is presenting information as graphics and assigning various properties to them (like length, angle, color, etc.) proportionally to the values they represent. Visualizing data can make complex information easier to comprehend and draw attention to patterns which might not be apparent unless visualized.
Preparation
Before creating a data visualization, consider a few things:
- What is your intention by creating the visualization? What message do you want to convey? Imagine a few sentences a user might say in a meeting while pointing at the visuals.
- Who will be the consumers of your data visualization? What will they do differently being informed by the charts? How frequently might visitors check-in for information?
- How will the value be realized on your users’ end? Will you free up some time for them? Help them earn more money? Highlight new opportunities?
Picking The Right Visualization
To help pick the right visualization, here's a list of use-cases with chart types that work well for them:
Comparison: Differences or similarities between values.
Bar chart, Column chart, Combo chart, Multi-set column/bar chart, 100% stacked bar/column chart
Ranking: Position in an ordered list.
Bar chart, Multi-set column chart
Change over time: Change in the data over time, trends.
Column chart, Line chart, Area chart, Combo chart
Correlation: Interrelation between different variables where one correlates to another (or doesn’t).
Line chart, Combo chart, Scatter plot, Bubble chart
Composition: The relation between parts and whole.
Stacked and 100% stacked bar-, column-, area charts, Pie chart, Ring chart
Distribution: Occurrence, or density of values on a continuous scale.
Histogram, Scatter plot, Bubble chart
Metric: A quick measure of progress.
Big number, Ring chart
Flow: Volumes or intensity of movement between certain categories, stages, time, or other condition.
Funnel, Flow chart, Alluvial chart (coming soon)
Spatial: Measures over geographical maps.
Heat map, Bubble map (coming soon)
Colors
Colors can be used in different ways to enhance your data visualization.
- Differentiate categories by assigning distinguishable colors.
- Represent quantity on a scale by changing color intensity.
- Highlight elements by increasing contrast.
- Establish a relationship between items by using the same color across multiple elements.
- Convey meaning by indicating results with meaningful colors (e.g. green for good outcomes, red for bad outcomes).
Do:
- Colors for different data categories should be easily distinguishable in a chart.
- Use the same color for the same data category in a widget.
- Try using the same colors for the same data categories on a screen level. But if there are too many data categories on a screen, you might have to reuse colors.
- Choose colors to strengthen the brand identity.
Don’t:
- Don't rely solely on color. Provide other types of cues like shape, text, grouping, etc., to enhance accessibility.
- Avoid using green, red, and orange on the same chart to enhance accessibility (about 8% of males have a difficult time distinguishing these colors).
- It’s not a requirement to use the same colors for the same data across screens, e.g. "clicks" don't have to be the represented by the same color in different products.
Recommended colors for data visualization:
- The Design System provides a list of color tokens, from
chart-01tochart-10, to help pick the right colors for the charts and to keep the UI visually consistent. - Use these color tokens in order (e.g.
chart-01for first data,chart-02for second data, and so on). - Even if the color values are updated in the Design System later (due to a redesign, for example), the token names will remain the same.

Charts
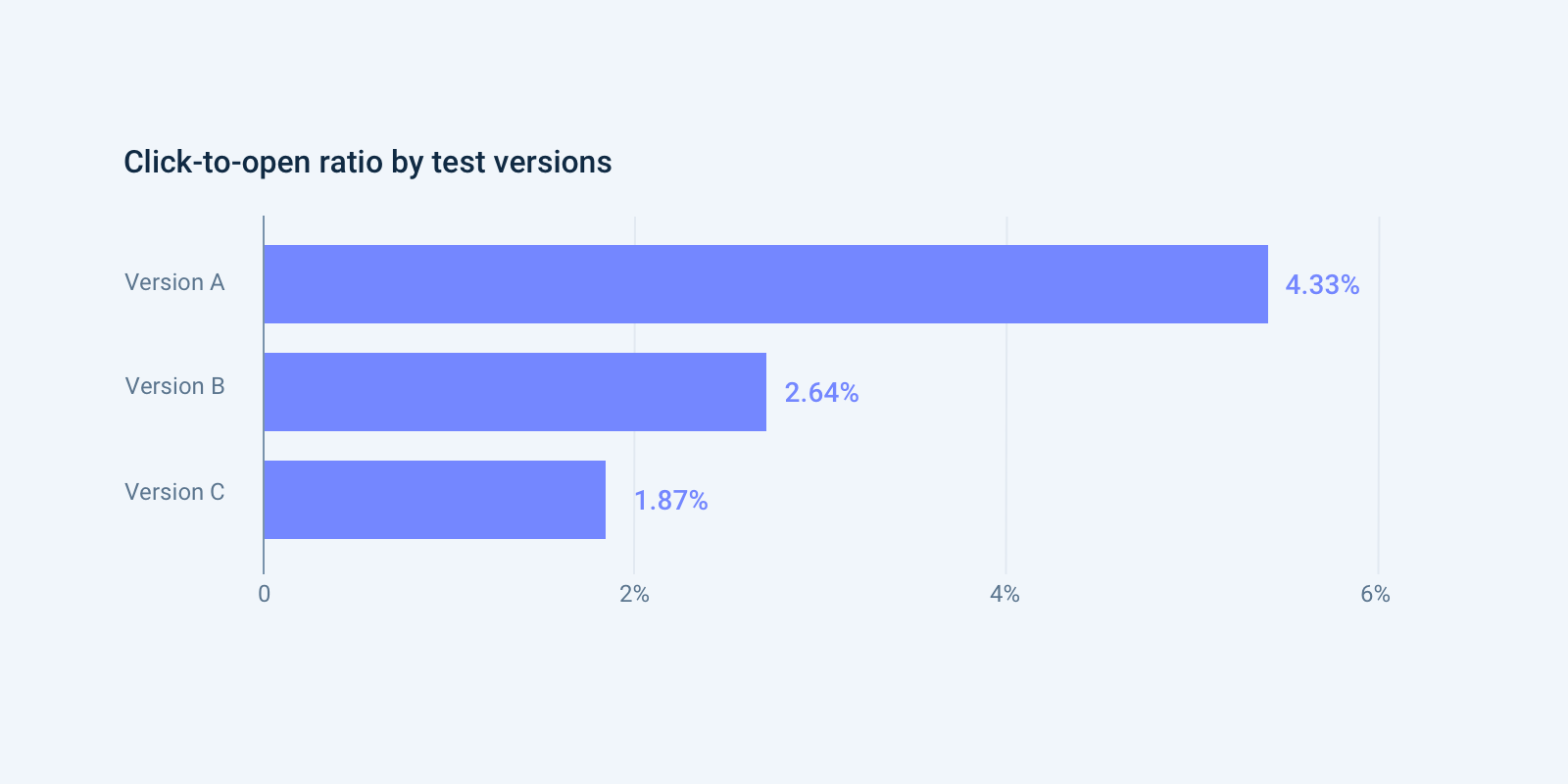
Bar chart (Horizontal bar chart)
Use for:
Comparison, Ranking

On a bar chart, each category is represented by a rectangle, where the length of the rectangles are proportional to the values they represent. Bar charts can also display negative numbers. The horizontal orientation is allowing the easy display of long category names without rotation or truncation.
Do:
- Start the x-axis at zero – if the bars are truncated, the viewer might draw the wrong conclusions.
- Label the axes – labeling the axes gives your viewer context.
- Put value labels on bars where possible – this speeds up reading the chart.
- Arrange data in descending or ascending order by value.
Don’t:
- Use to display change over time – for that purpose, use a line or a column chart.
- Apply multiple colors to items of the same kind. Using a single color is a much better practice. You can highlight one bar in particular if that is the message you wan’t to get across.
- Use bar charts to compare exactly two values. Writing the data textually will do the same in most cases.
Column chart (Vertical bar chart)
Use for:
Comparison, Change over time

On a column chart each category is represented by a rectangle, with the height of the rectangle proportional to the values. Column charts are also known as vertical bar charts.
Do:
- Start the y-axis at zero – if the bars are truncated, the viewer might draw the wrong conclusions.
- Columns work well for showing change over time, but usually best with only one series of data at a time.
- When comparing multiple categories, label each category below the baseline.
Don’t:
- Skip time periods, even if there are no values.
Variations:
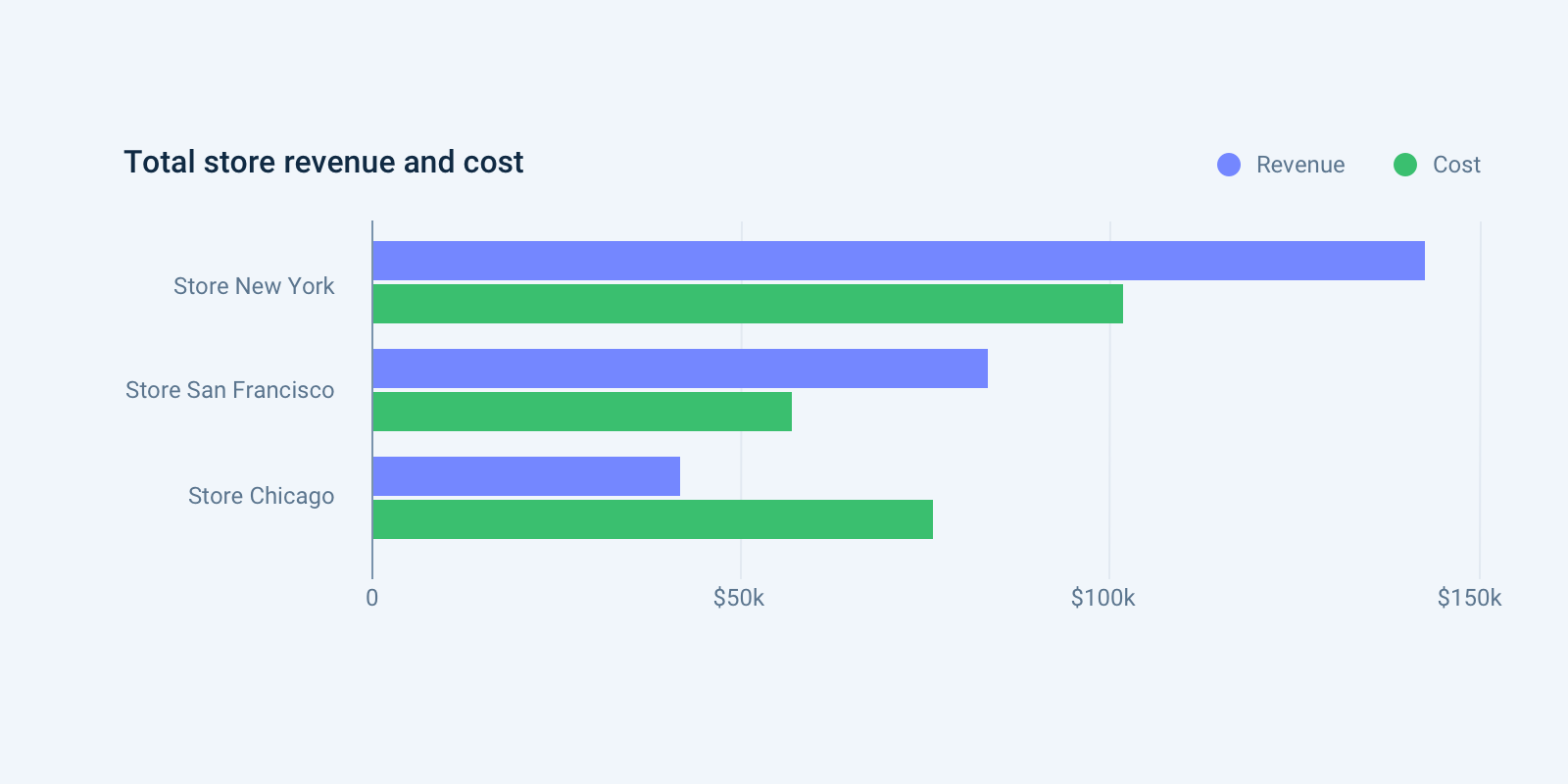
Multi-set bar/column chart
Use for:
Comparison, Ranking


Use multi-set bar/column charts to display two or more data sets side-by-side and grouped under categories on the same axis.
Do:
- Apply the same color-coding for each category consistently across the chart.
- Provide color-coded legends for the metrics, preferably on the top right corner of the chart.
- For time-series, a line chart with multiple categories works better than a multi-set column chart.
Don’t:
- Use for more than 6 sets – the trend in time series column charts can easily become hard to read.
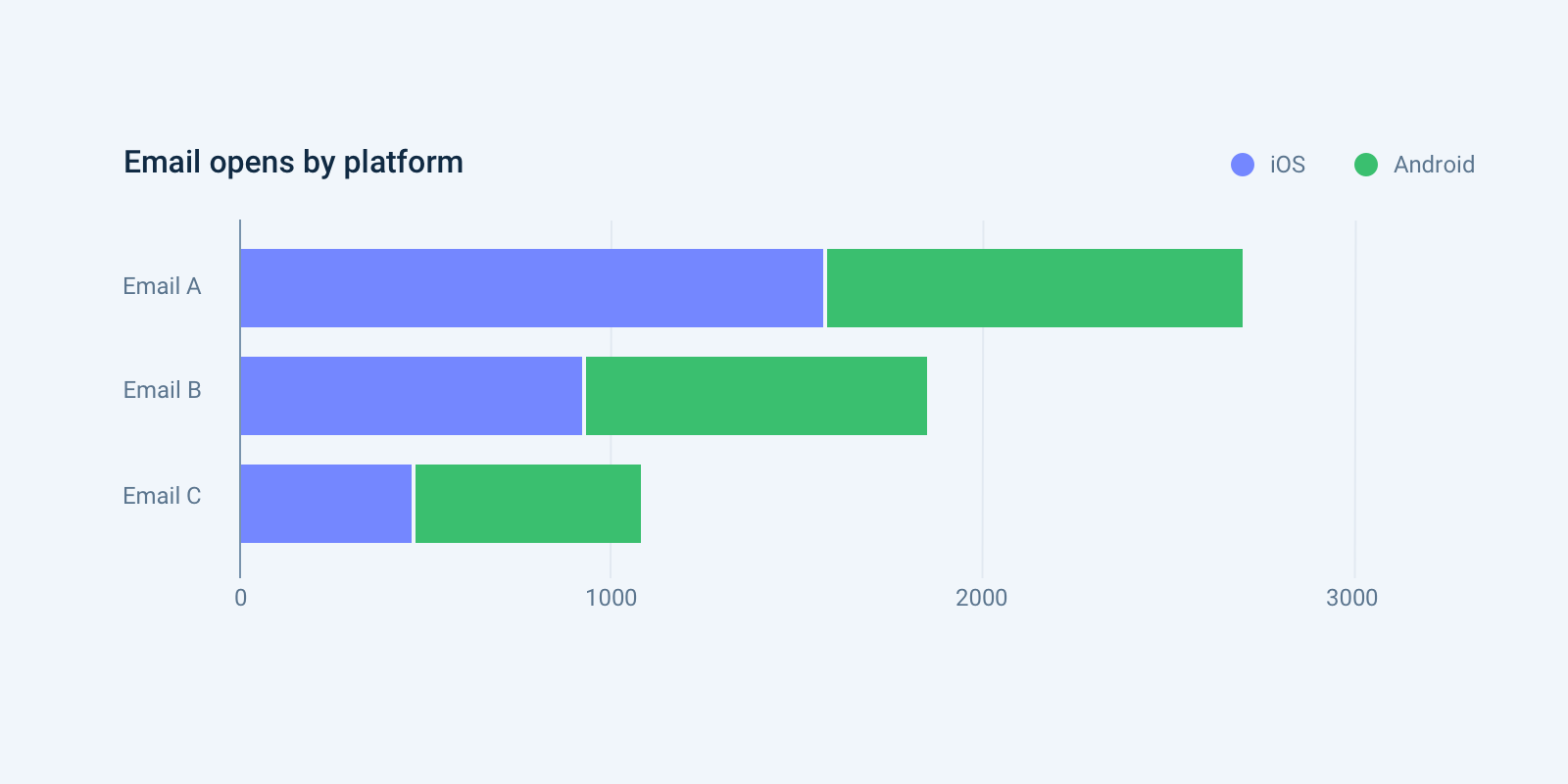
Stacked bar/column chart
Use for:
Comparison, Composition


Use a stacked bar- or column chart to display multiple datasets on top of each other. In a stacked bar chart, a larger category is divided into smaller categories, so their relation to the total amount becomes visible.
One of the standard goals of a stacked bar chart is to make relative judgements about the secondary categorical variable, and that making precise judgments is not as important. To support comparing the sub-groups, use a grouped bar/column chart or a 100% bar/column chart.
Do:
- Order the bars from largest to smallest, based on the overall size of each categorical level, unless there is an intrinsic order of levels.
- Provide color-coded legends for the metrics, preferably on the top right corner of the chart.
- Provide a tooltip to display the value of the total and each item in the sub-groups.
- Choose a color palette so that each categorical level matches the variable type: distinct colors for nominal variables, and sequential, or diverging colors for ordinal variables.
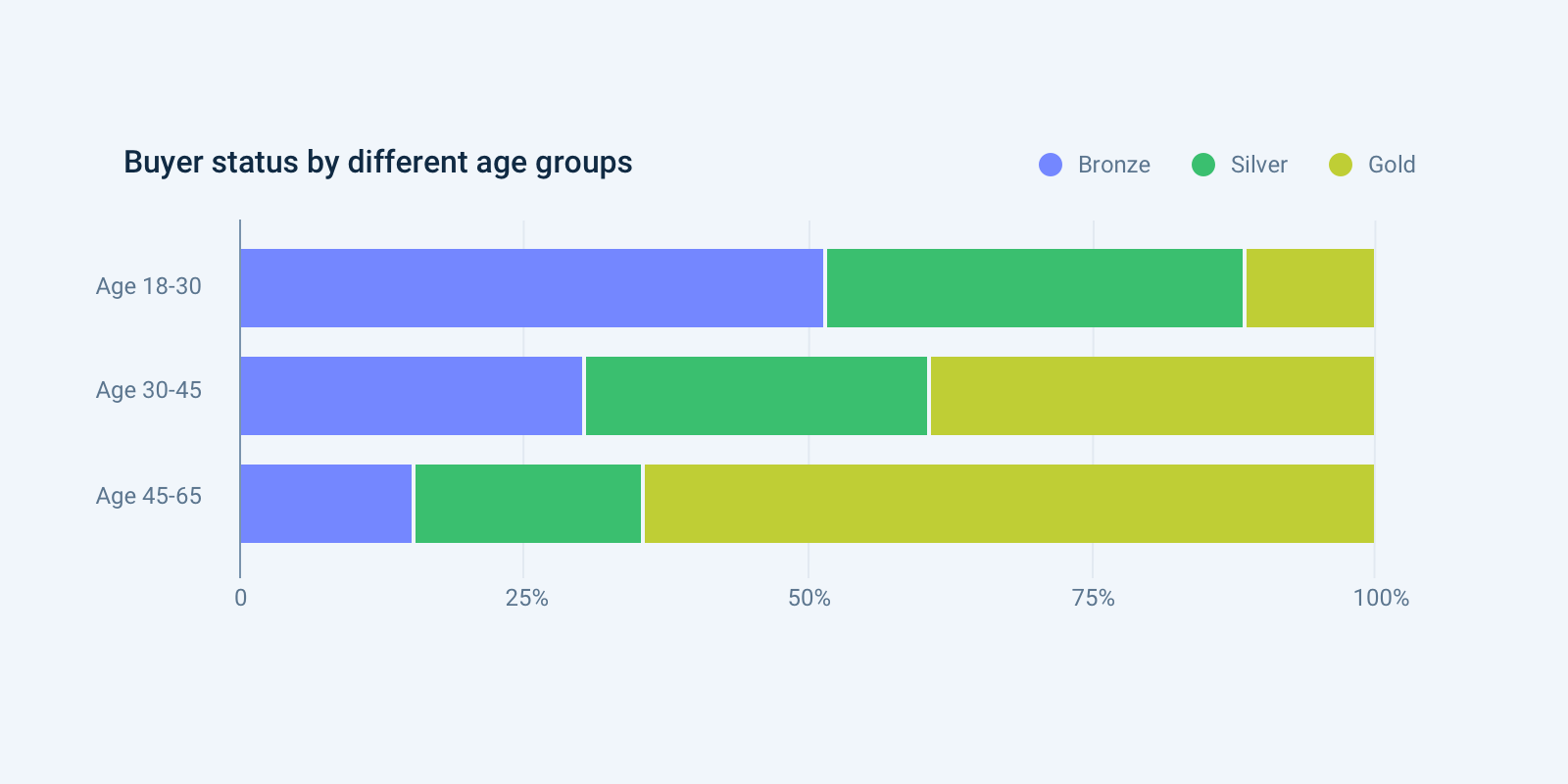
100% stacked bar/column chart
Use for:
Composition over categories, Composition over time

Here, each primary bar is scaled to have the same height, so that each sub-bar becomes a percentage contribution to the whole at each primary category level. This removes our ability to compare the primary category levels’ totals, but allows us to perform a better analysis of the secondary groups’ relative distributions. The fixing of the heights of each primary bar to be the same also creates another baseline at the top of the chart where a second subgroup can be tracked across primary bars.
Do:
- Provide a non-normalized trend chart close to the normalized one, so total values will be available as well.
Don’t:
- Use for more than 3-4 stacks – the trend in time series column charts, and the composition in bar charts can easily become hard to read.
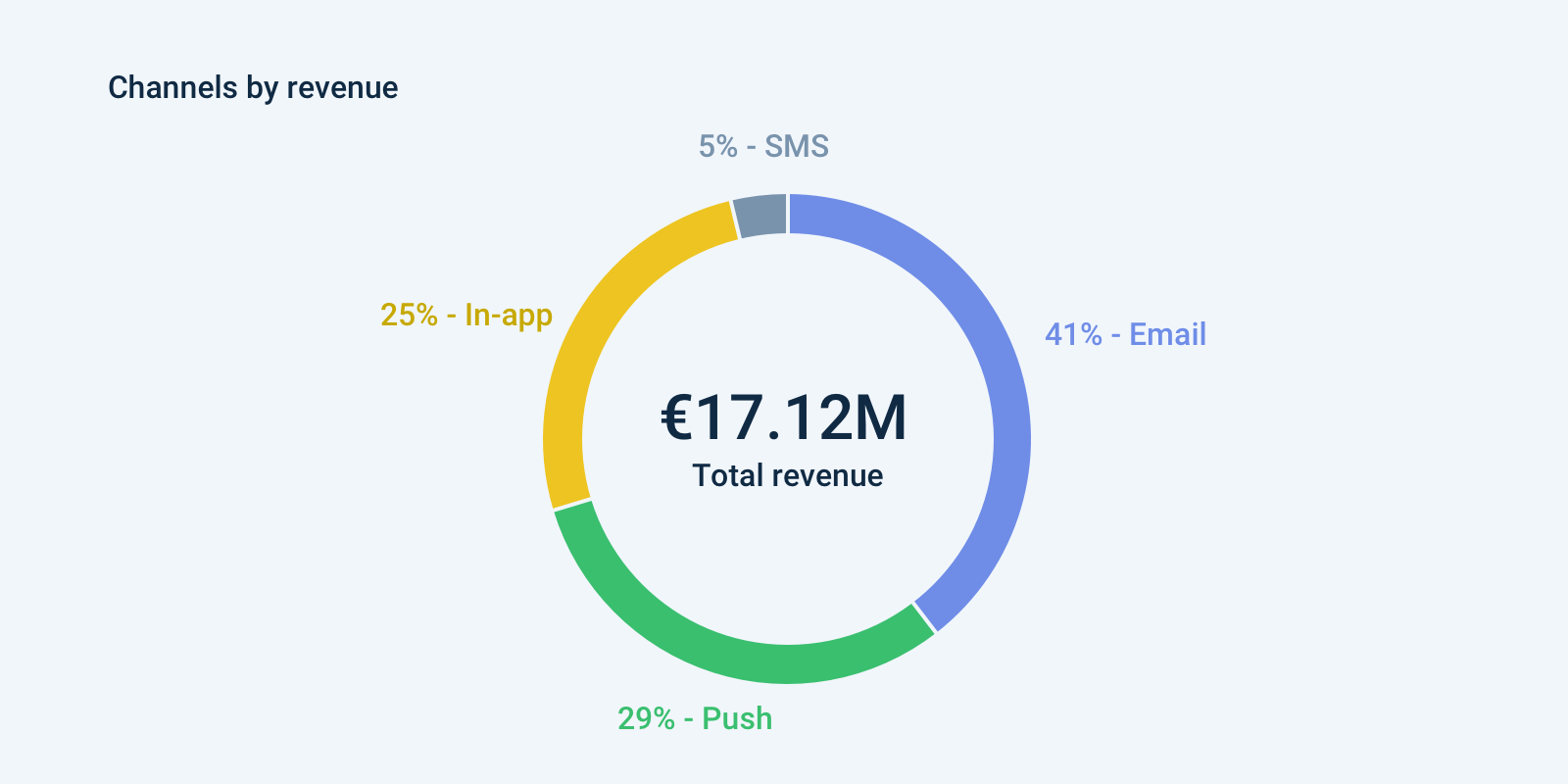
Ring chart
Use for:
Composition

A ring chart is a type of graph in which a circle is divided into sectors that each represent a proportion of the whole. It is often used to show the percentage, where the sum of the sectors equals 100%.
Do:
- Make sure your segments add up to 100 – sounds obvious, but this is a common mistake.
- Use just a few categories to get your point across.
- Use “other” label when too many categories with small values would stack up.
- Use distinct colors and label the categories next to their segments.
- Arrange your segments in descending order, clockwise, starting at 12 o’clock.
Don’t:
- Use for more than 3-4 categories. Too many segments makes your pie chart almost impossible to read and prevents any conclusions to make.
- Use a pie chart for comparing categories. Use a bar chart instead.
- Compare two pie charts side by side – a line or column chart would work better.
Variations:
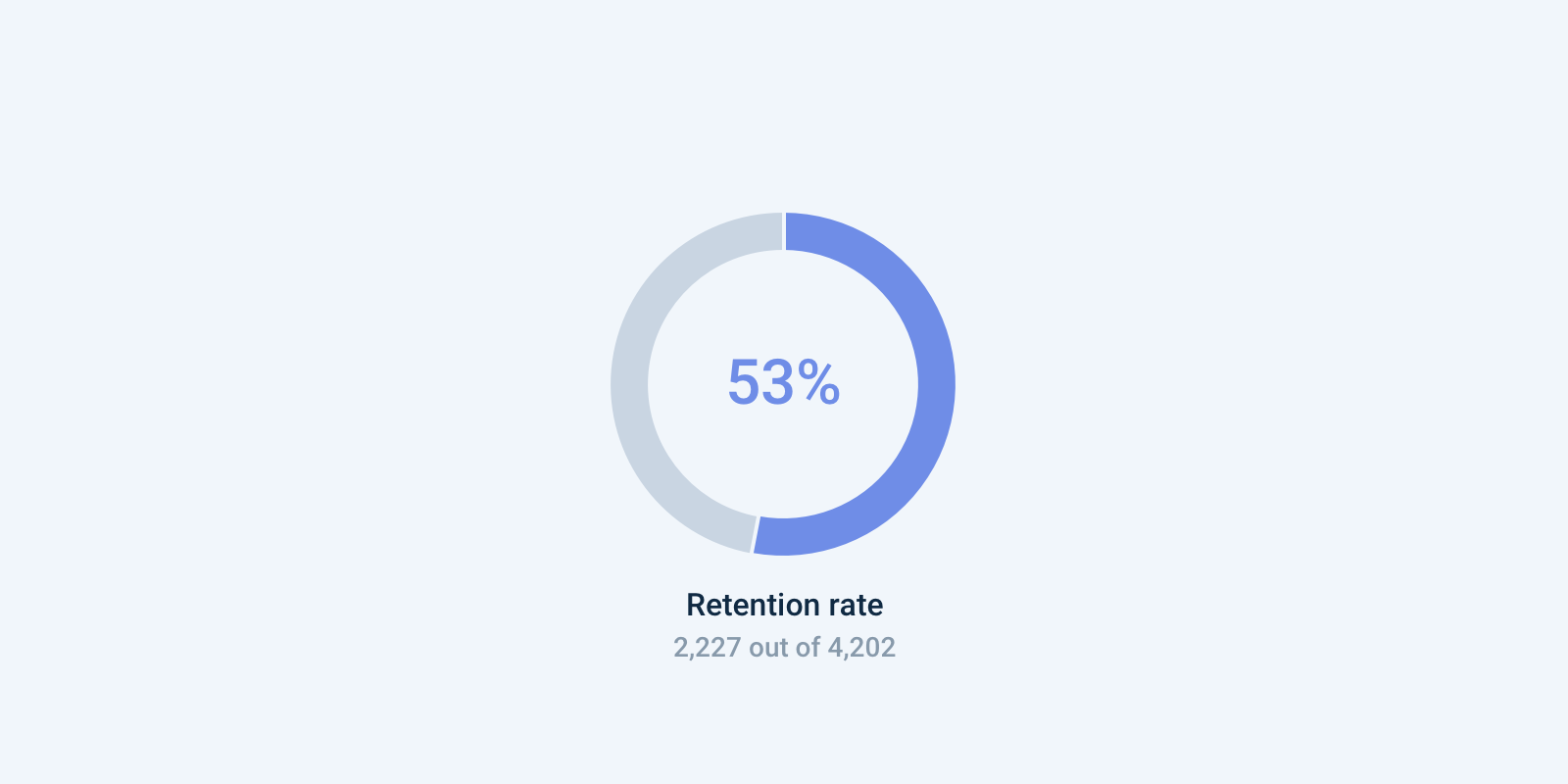
Metric ring chart
Use for:
Metric

A metric ring chart is functionally identical to a ring chart, except it only shows percentage data for only one metric. They are the best to display at a glance reports, like scores, ratio or progress.
Do:
- When displaying a rate, provide the total numbers on the report as well.
- Use for one category only.
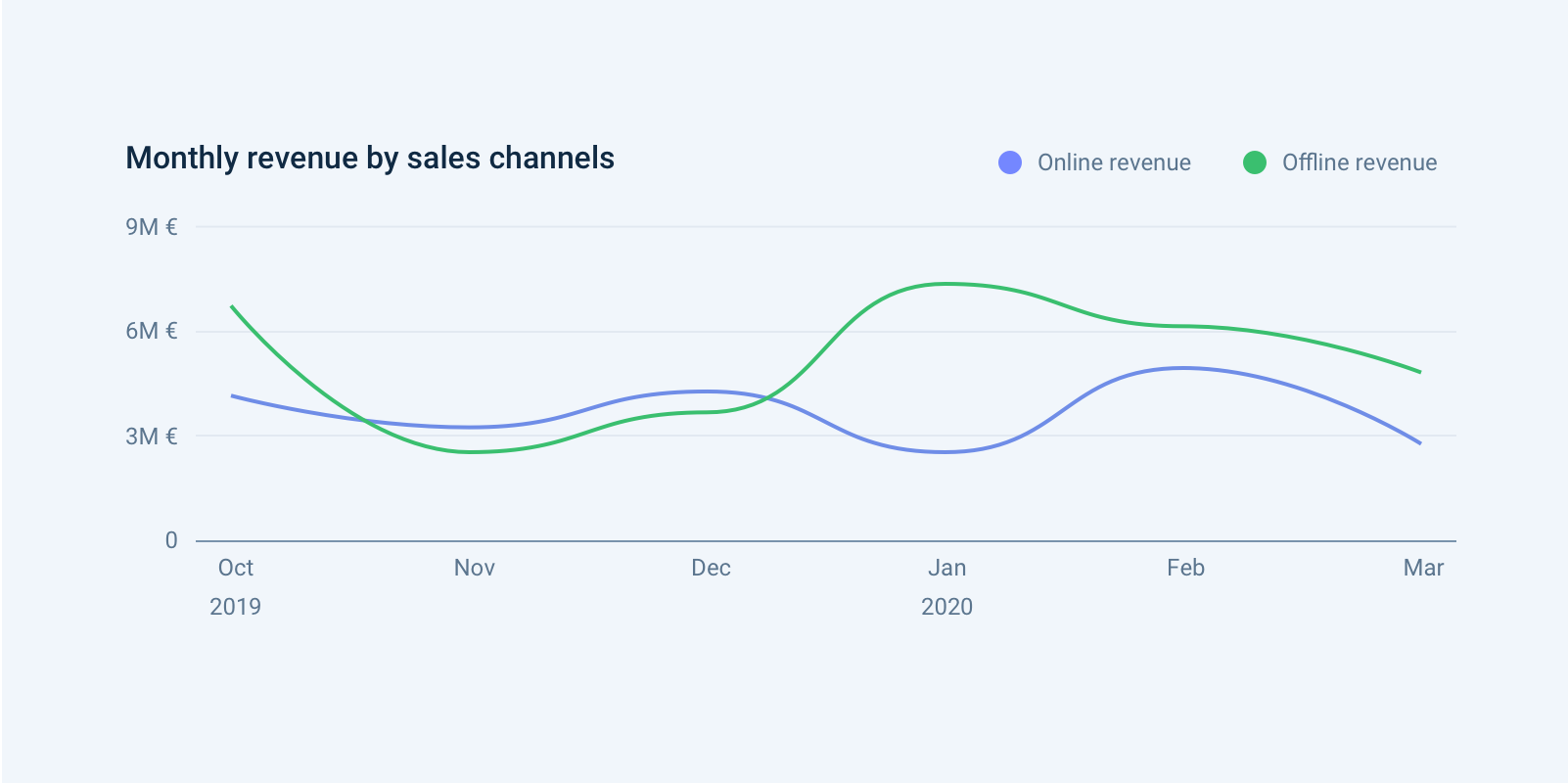
Line chart
Use for:
Comparison, Change over time, Relationship

A line chart reveals trends or changes over time. Line charts can be used to show relationships within a continuous data set, and can be applied to a wide variety of categories, including daily number of emails sent to contacts or variations in average order value.
Do:
- Clearly label your axes – make sure the viewer knows what they are evaluating.
- Provide color-coded legends for the categories, preferably on the top right corner of the chart.
- If you need to zoom in on the y-axis (e.g.: your data set starts high above zero), make sure to label the y-axis, and don’t use a strong baseline.
- Run a color-deficiency test on your chart to increase accessibility.
- Provide a date-range selector and option to choose between daily, weekly, monthly aggregation when possible.
Don’t:
- Compare more than 5-7 categories. Too many colors can be difficult to tell apart.
- Bridge not consecutive sets when the data between them is missing. Break off the line or signal the missing data in some way.
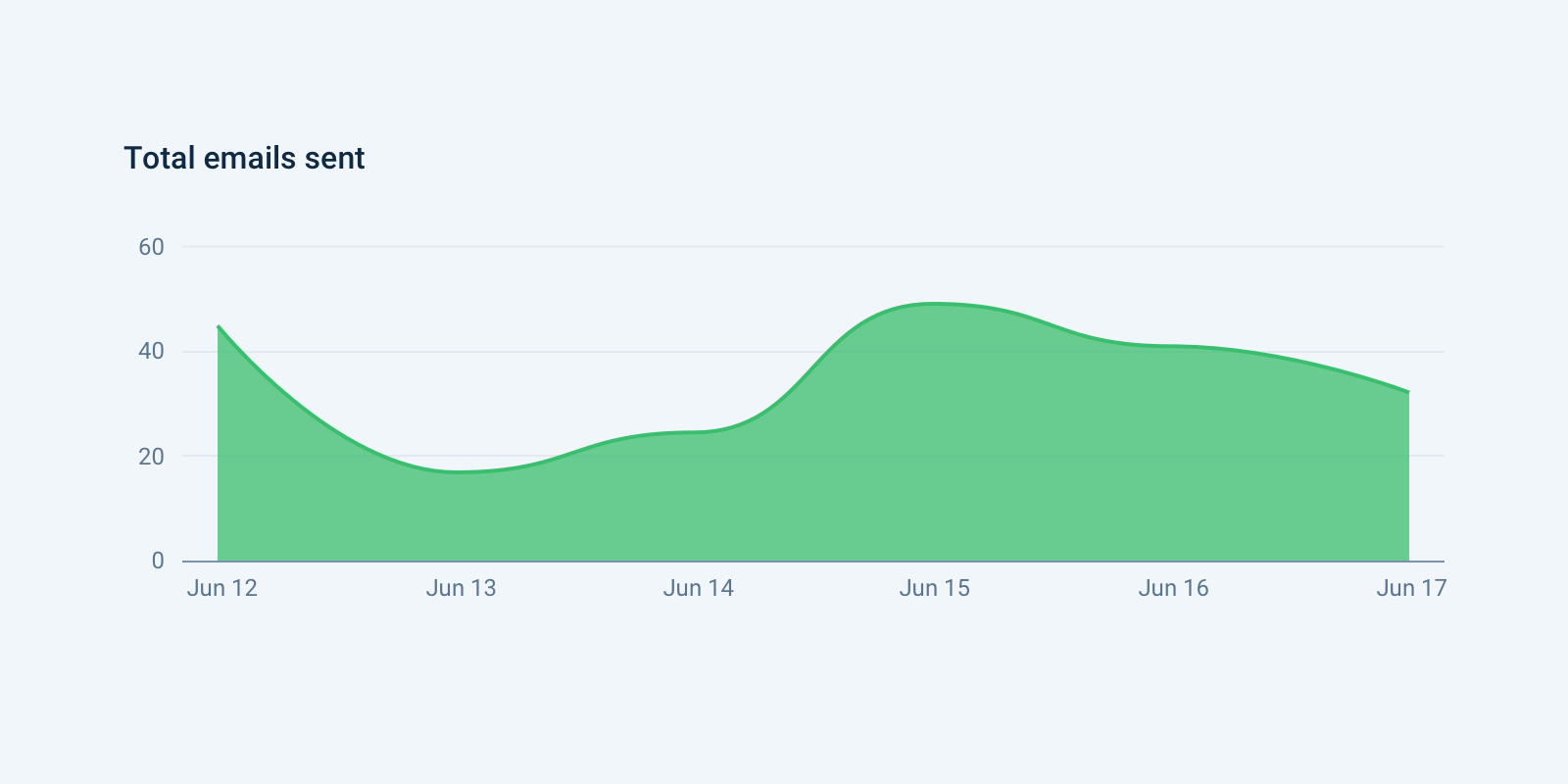
Area chart
Use for:
Comparison, Change over time

Area charts are a lot like line charts, with a few subtle differences. They are often used to show overall trends over time rather than specific values. The space between the line and axis is filled in, indicating volume.
Do:
- Use area charts to look at the bigger picture – take population for example: Line charts are good for showing net change in population over time, while area charts are good for showing the total population over time.
Don’t:
- Compare too many datasets – use a line chart instead.
- Layer too many colors – this makes your chart almost impossible to read.
- Make viewers do ‘visual math’ – give the proper context with appropriate labels and legends.
Variations:
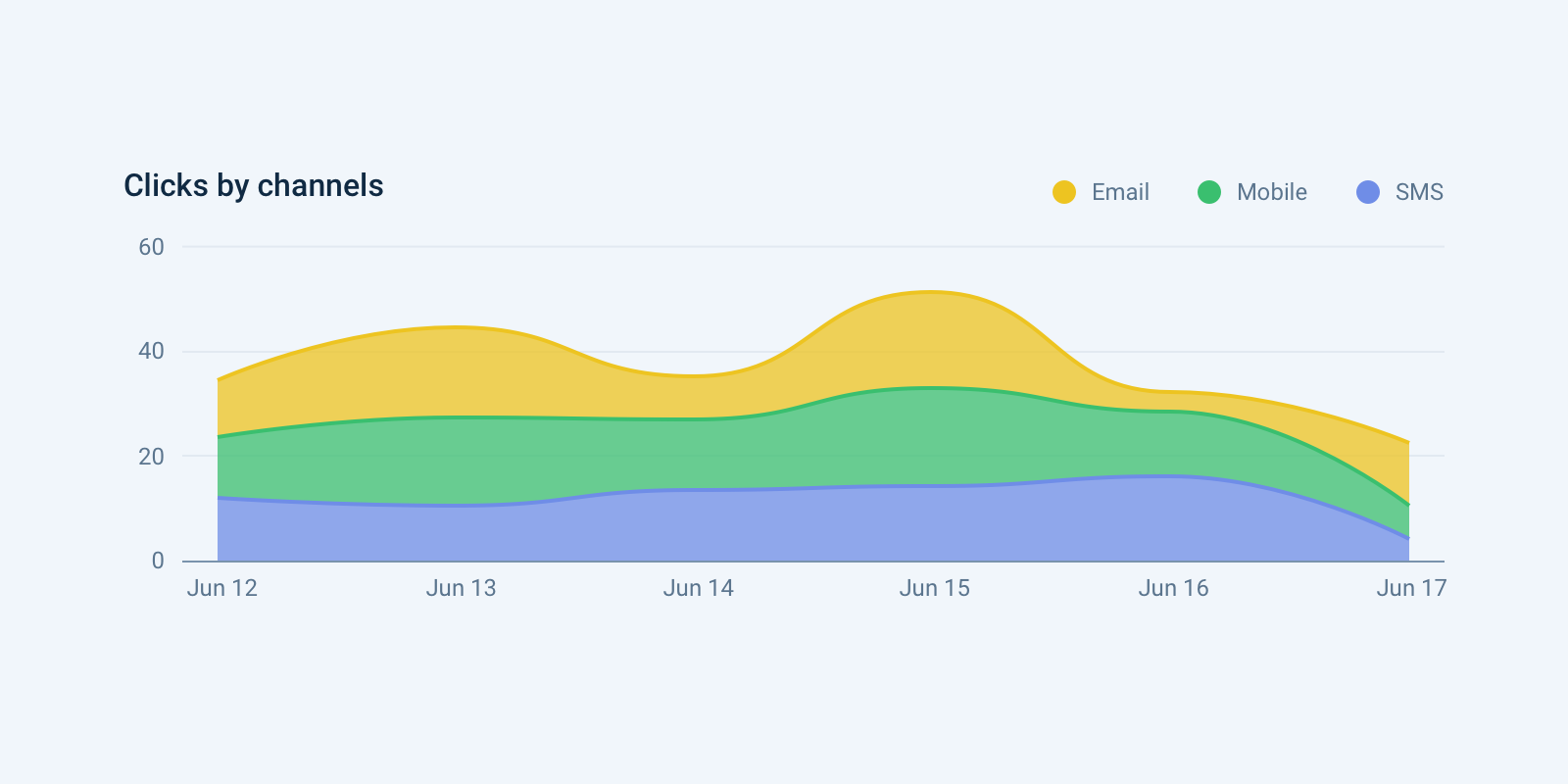
Stacked area chart
Use for:
Change over time, Composition

Stacked Area Chart is similar to the simple Area Chart, but it uses multiple data series that start each point from the point left by the previous series. It is useful for comparing multiple variables changing over an interval.
Do:
- Use a stacked area chart – if you have parallel data sets and want to emphasize part-to-whole relationships.
- Choose a color palette so that each categorical level matches the variable type: a qualitative palette for purely categorical variables, and sequential, or diverging for variables with a meaningful order.
Don’t:
- Overlay areas – make each layer visually distinct.
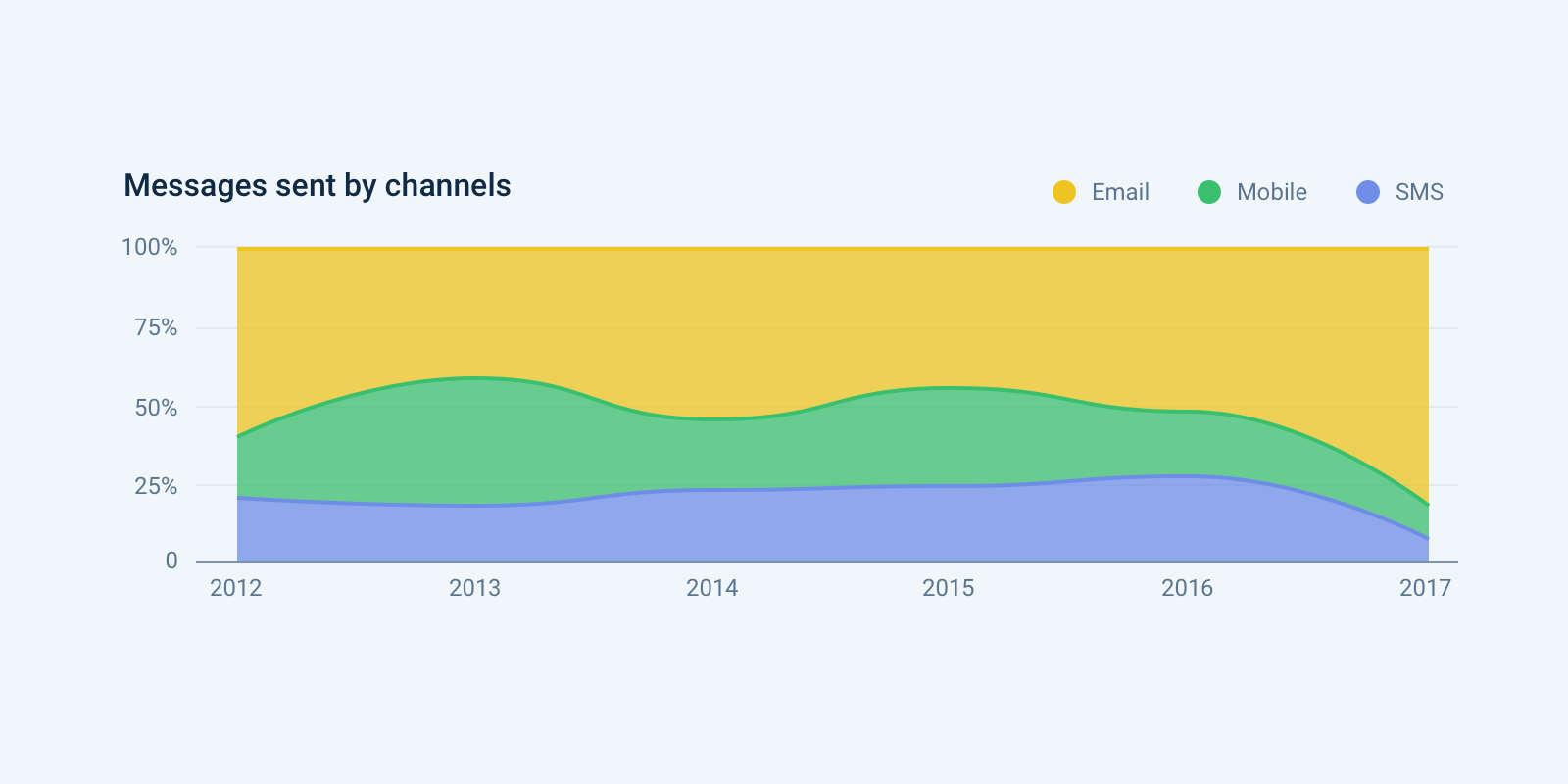
100% stacked area chart
Use for:
Composition over time

A variation of the stacked area chart is the percentage stacked area graph. It is the same thing but the value of each group is normalized at each time stamp. That allows us to study the percentage of each group in the whole more efficiently. Keep in mind, that only the top and the bottom datasets will have a good visual reference point.
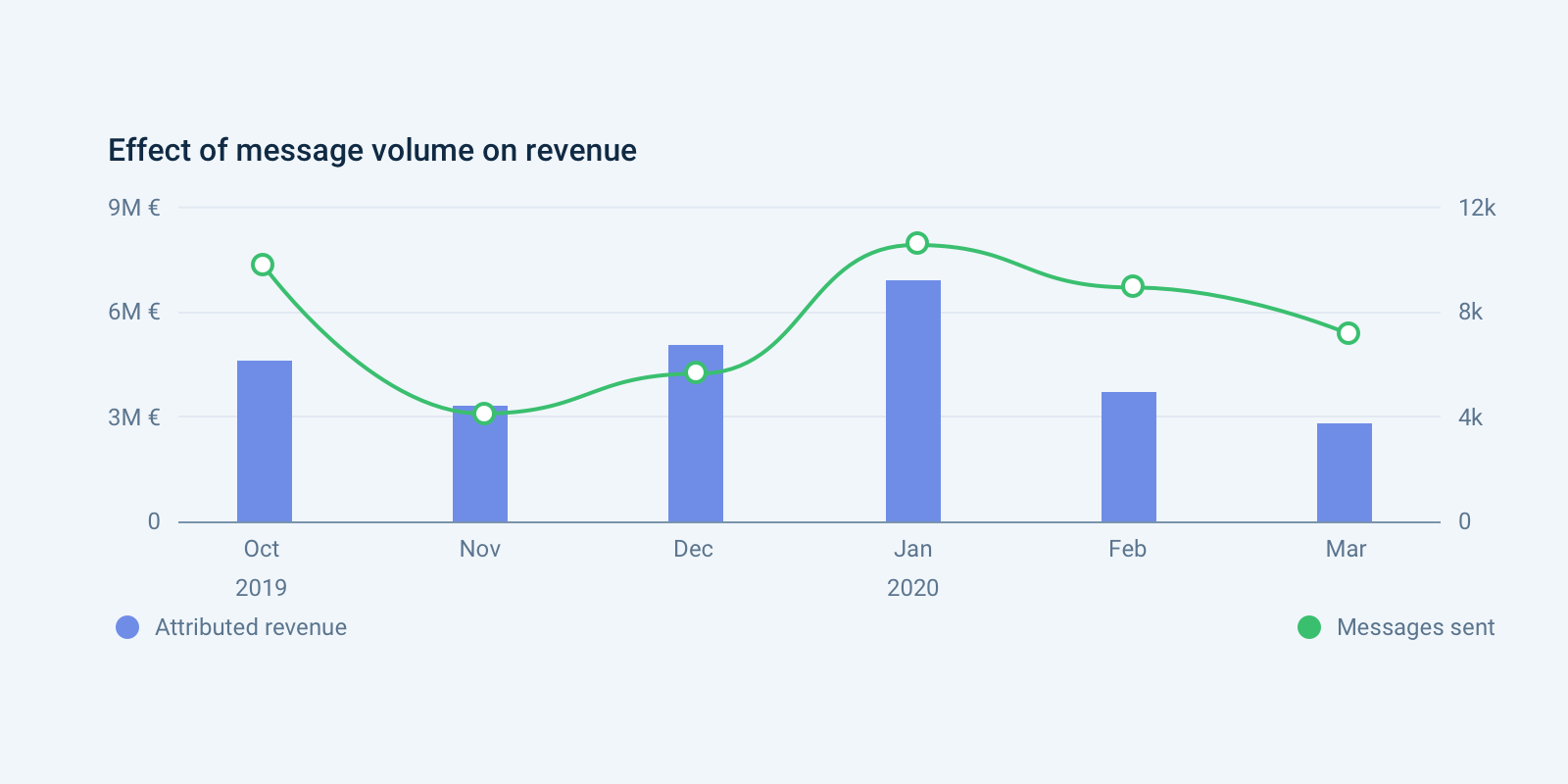
Combo chart (Multiple axes)
Use for:
Comparison, Change over time, Correlation

The combo chart is a visualization that combines the features of the bar chart and the line chart. The combo chart displays the data using several bars and/or lines, each of which represents a particular category.
Do:
- Make sure your y-axes are related – dual axis charts can be useful when comparing values that have different units of measure, because the things they measure are somehow related in a meaningful way.
- Place primary y-axis on the left – we are hard-wired to look at the y-axis on the left first. Make sure your more important variable is placed there.
- Use contrasting colors – color code your dual axis chart to make it easier for people to understand the data sets you have plotted.
- Provide color-coded legends right below the axis that applies to the category at hand.
Don’t:
- Use this chart, unless it’s the only option, because combo charts are hard to read. You are better off using multiple charts below each other.
- Compare similar units of measurement – give diversity to your data. For example, you can use a dual axis chart to compare revenue and units sold, price and volume, or rainfall and temperature.
- Include too many variables – using multiple lines for your dual axis chart is considered acceptable, although it does run the risk of getting cluttered. We suggest you don’t compare more than four variables when creating a dual axis chart.
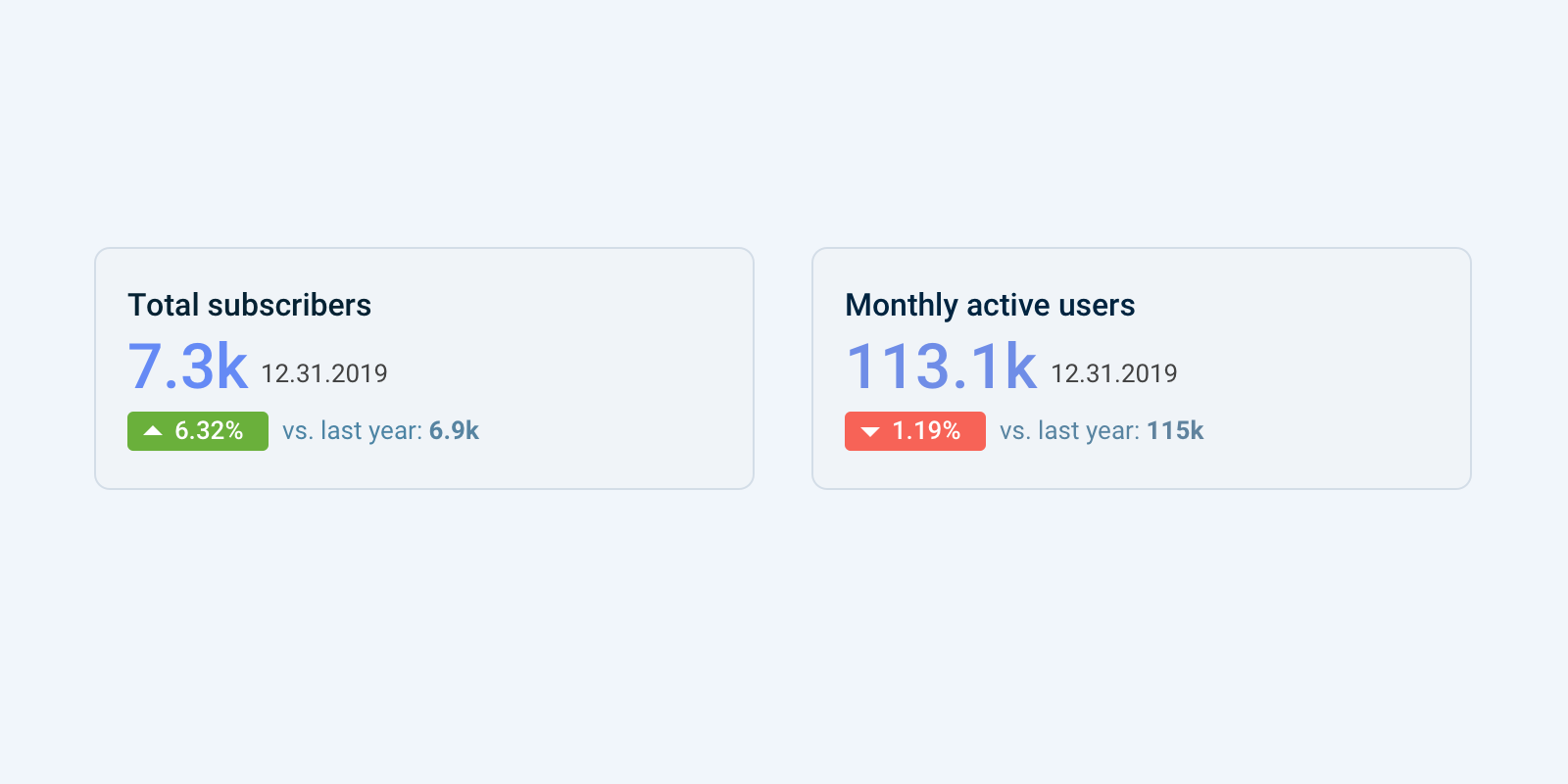
Big number
Use for:
Single values, Metric

A Big Number is not exactly a data visualization. But it’s a very used technique in infographics and reports to highlight a single value. It allows you to focus on your most important numbers at a glance. Often used when the number does not need a context or a comparison.
Do:
- Use green or red indicators to show relative uplift for the same metric compared to a previous period.
- Use contextual information with small text to help interpret the data.