Product News Guidelines
Product news refers to information that deal with recent changes in the product, like updates on the UI or new features, displayed on the Emarsys Platform UI.
Unlike messages that aid the user on the usage of the product, product news are temporary and removed when they're not relevant anymore.
For bigger releases that affect the whole platform, we use the What’s New Dialog service, which can be displayed on any screen in the platform when the user logs in. The contents of the What's New Dialog can be managed from an admin interface.
For product news that only affects an individual product, we recommend using the inline Notification component on the UI. Unlike the What's New Dialog, these inline Notifications have to be implemented by the product teams.
Product news should be short and not intrusive to keep the UI focused on its primary purpose. Longer content should be linked using the “Learn More” link.
What’s New Dialog
The What’s New Dialog is a platform service that can display product news on any screen in the platform when the user logs in.
Use it to communicate news about big cycle releases.
The content is aligned with the release cycles and managed by the Product Organization using an admin interface.
Learn more about the What’s New Dialog in Confluence (Internal only).
Notification Component
We recommend using the closable inline Notification on the product UI for most product-specific news.
Use it at top of the page when the news affect the whole product, and the message is important.
Use it contextually in the layout (e.g. at the top of a form in a dialog) when news affect just a certain part of the product, and the message is less important.
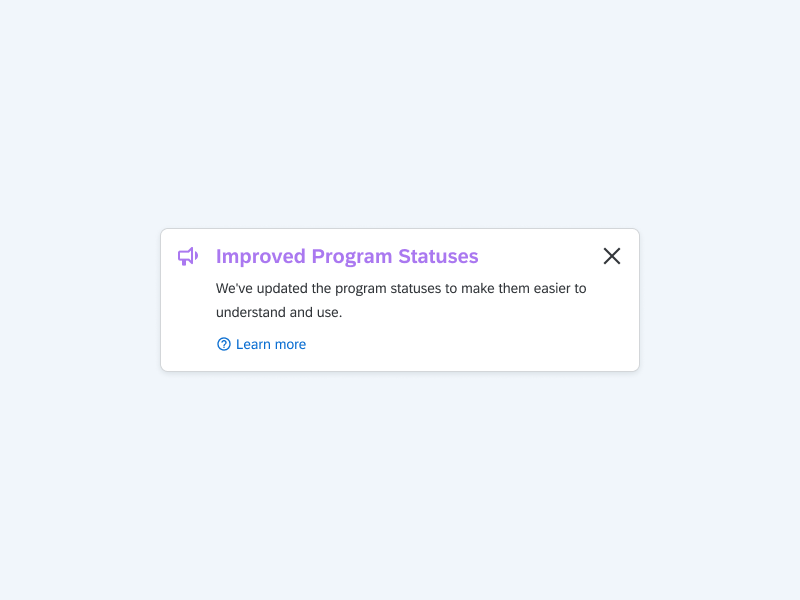
For product news Notifications, use the color purple-500 (for the title and icon) and the icon bullhorn. Check out the Product News Notification example.
The Notification component can be implemented so it can closed by the user and the browser will remember the setting.

Only use floating Notifications for product news only when inline Notifications cannot be implemented properly (e.g. due to layout constraints).
In this case, display at the bottom-right when product news affects the whole product, and the message is important.
Avoid using floating notifications at the top-center for news, as we display feedback messages there (e.g. error messages), and they’re intrusive.
Dialog Component
Avoid using Dialog for product news in general, as they’re the most intrusive way to display messages. Only use when the product news is critically important and the recommended solutions have been considered.
Since the product cannot be used while a Dialog is open, the user might close it without reading its contents when they want to get something done.
Notification Center
Avoid using Notification Center for product news, as Notification Center messages are used to communicate system events as they happen (e.g. a scheduled campaign has been sent), and product news will be buried by other notifications.