Number Input Guidelines
Use Numberinput to enable marketers enter valid numerical values in a form.
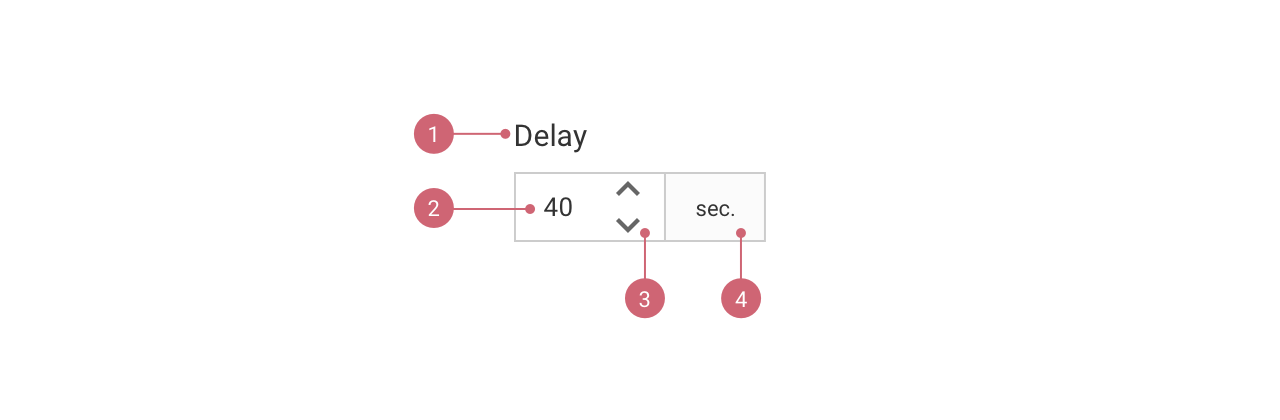
Anatomy

- Label - Should be clean and concise. Sentence case, no colons.
- Input area - Can be manipulated with keyboard.
- Step buttons - Can be manipulated with cursor or ⬆ or ⬇ keys. Pressing it increments or decrements the input value by a specified amount.
- Postfix / Prefix (optional) - should be added when expecting currency, percentage or numbers referring to a unit.
Behaviour
Numberinput’s built in behaviour is the following:
- Optionally, the first character may be a ‘-’ character.
- One or more characters in the range ‘0–9’.
- Optionally, the following parts, in exactly the following order:
- a ‘.’ character
- one or more characters in the range ‘0–9’
- Numberinput should ignore any invalid characters, simply by not letting enter them. If the user pastes in invalid characters, an inline error is triggered and displayed until the error is resolved. Clicking a step button at this point resets the counter to the default value.
- If the entered value exceeds the initially defined min or max, an error is triggered. Pressing a “step” button automatically changes the value to min+1 or max-1 and the error is resolved.
Best practices
- Use a clear and concise label.
- Make sure to display the initial value.
- Adjust Numberinput’s size to the length of the expected value.
Help marketers enter valid values
- Use Numberinput when expecting a numerical value to be entered. Don’t use Numberinput when asking for code or string, like: IP address, phone number, date.
- Mind the error messages, provide marketers an actionable feedback, possibly on defocusing the Numberinput.
- When min or max value is set, make sure to communicate it in an .e-field__message. Not necessary when min equals 0 or when expecting a percentage between 0% and 100% and the environment makes it clear.
- Attach e-fieldpostfixtext in front of the input when expecting currency.
- Attach e-fieldpostfixtext behind the input when expecting percentage or numbers referring to a unit.
Steps
- Clicking one of the buttons or pressing the ⬆ or ⬇ keys should increment/decrement the input value.
- Clicking on steps should increase or decrease the value of the input by an initially set up number. It should be 1 by default. The step could also be set to jump decimal values.
- The counter should accelerate when the user keeps pressing the button ⬆ or ⬇ on focus or the mouse on one of the step buttons.
- Optionally Numberinput can be set to snap pasted numbers to the closest step.